プラグインとは、WordPressを便利に使えるようにするプログラムのことです。

WordPressのプラグインは何を入れたら良い?



プラグインの種類がありすぎて、おすすめがわからない…
WordPressプラグインの種類は非常に多いため、このような悩みをお持ちの方も多いのではないでしょうか。
入れたら良いプラグインの精査には、ぼくも苦労したものです。
実は、プラグインは大量に入れるべきではありません。
本記事では、導入をおすすめできるプラグインを目的別に紹介します。
最後まで読んでもらえたら、本当に必要なプラグインがわかるのでぜひ参考にしてみてください。



ぼくがSWELLユーザーだから、この視点も入れて解説するよ!
なお、プラグインの導入は自己責任でお願いします。
\ 一覧に飛べるよ /


- コンテンツ制作会社の代表
- 複数ジャンルのSEOメディアを担当
- 現役SEOコンサルタント
Webライターとしてスタートしたキャリアを活かした情報をお伝えしていきます。
カンタン30分!
>>WordPressブログの開設方法
【前提】WordPressプラグイン導入時に知っておくべきこと


前提知識として、WordPressプラグインを導入する前に知っておきたいことが4つあります。
一度立ち止まって確認していきましょう。



事前知識があると安心!
WordPressテーマごとに相性がある
実は、WordPressテーマとWordPressプラグインには相性があります。
相性をもう少し掘り下げると、WordPressテーマに備わっている機能に繋がっていきます。
「SWELL」や「JIN」などのWordPressのテーマには、プラグインで入れるような機能が元から実装されていることがあります。
たとえば、目次作成機能を追加するプラグインで「Table of Contents Plus」があります。
通常なら入れても良い優秀なプラグインですが、「SWELL」には目次作成機能があるので不要です。
このように、WordPressテーマごとに相性があることは覚えておきましょう。
プラグインの入れすぎはNG



プラグインは便利だし、とりあえず入れておけば良いんでしょ…?
このように思っている方も多いのではないでしょうか。
結論、プラグインの入れ過ぎはNGです。
確かにプラグインは便利ですが、むやみに入れてしまうとブログを重くするだけです。
昨今のSEOでは、ページの表示スピードが重視されています。
表示スピードが遅いと、読者の離脱に繋がりかねません。
自分のブログに必要なテーマに絞るのがおすすめです。



この機能追加したい!と思ったときに足してもOK!
同じ機能のプラグインは入れない
1つのブログに対して、同じ機能のプラグインは不要です。
「画像を軽量化(WebP化)するためのプラグイン」を一例として挙げてみましょう。
有名なものは下記の2つです。
「画像を圧縮する」目的を果たすなら、どちらかがインストールされていれば問題ありません。
むしろ、同じような役割のプラグインを入れると不具合に繋がる可能性もあります。
必要な機能があれば、1つだけ入れるようにしましょう。
更新されていないプラグインは入れない
更新されていないプラグインは入れないようにしましょう。
というのも、品質の良いプラグインは、ある程度のスパンで更新していることが多いからです。
理由としては、以下のことが考えられます。
- WordPress自体の更新(アップデート)にあわせて不具合がないように更新
- 機能自体の向上
例えば、2年も3年も更新されていないようなプラグインは、なるべく避けたいところ。
「更新頻度が高いから不具合が起きない」とは言えませんが、1年以内に更新されているプラグインがおすすめです。
【前提】WordPressプラグインの導入手順


WordPressプラグインの導入手順を解説します。
導入の方法は2つあります。
どのプラグインであっても手順は基本一緒なので、ぜひ参考にしてインストールしてみてください。



かんたんだから安心してね!
WordPressで検索してインストールする
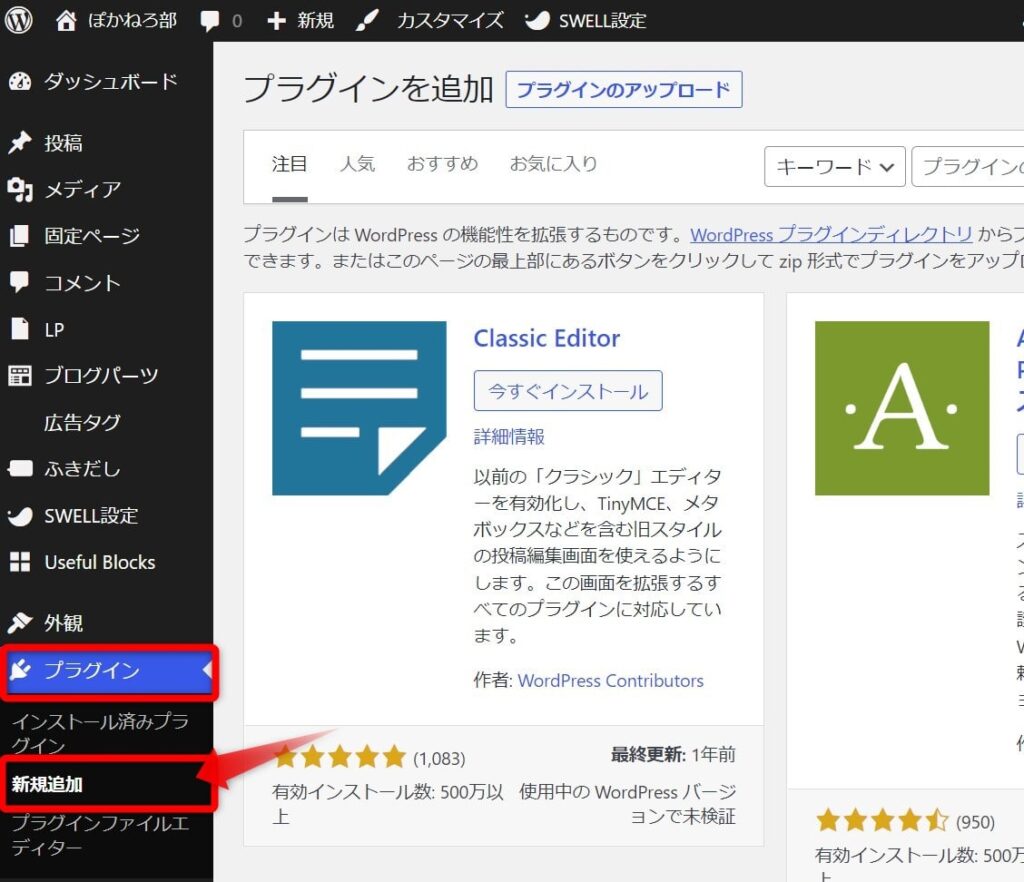
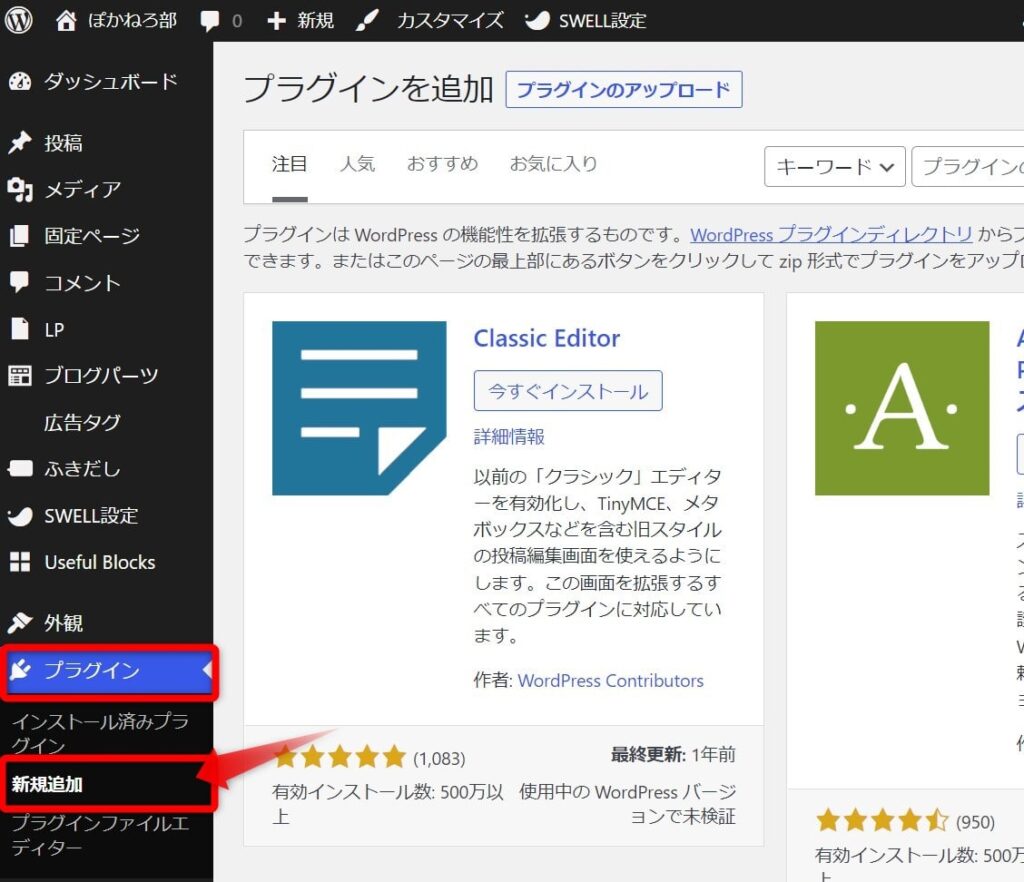
プラグインタブの新規追加を選択


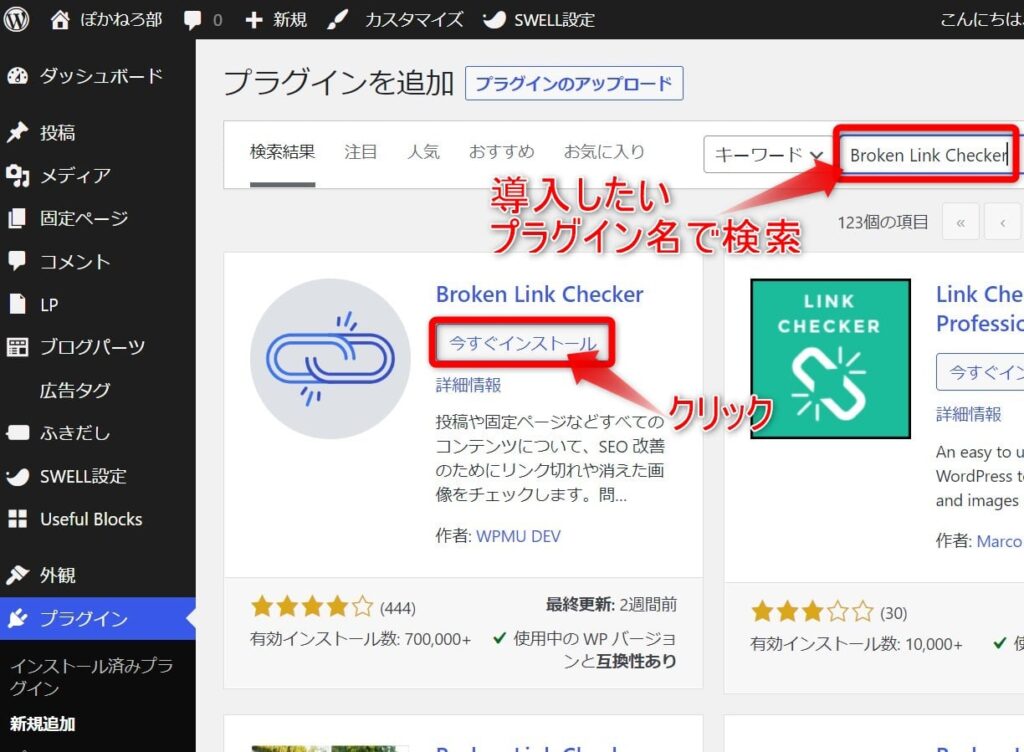
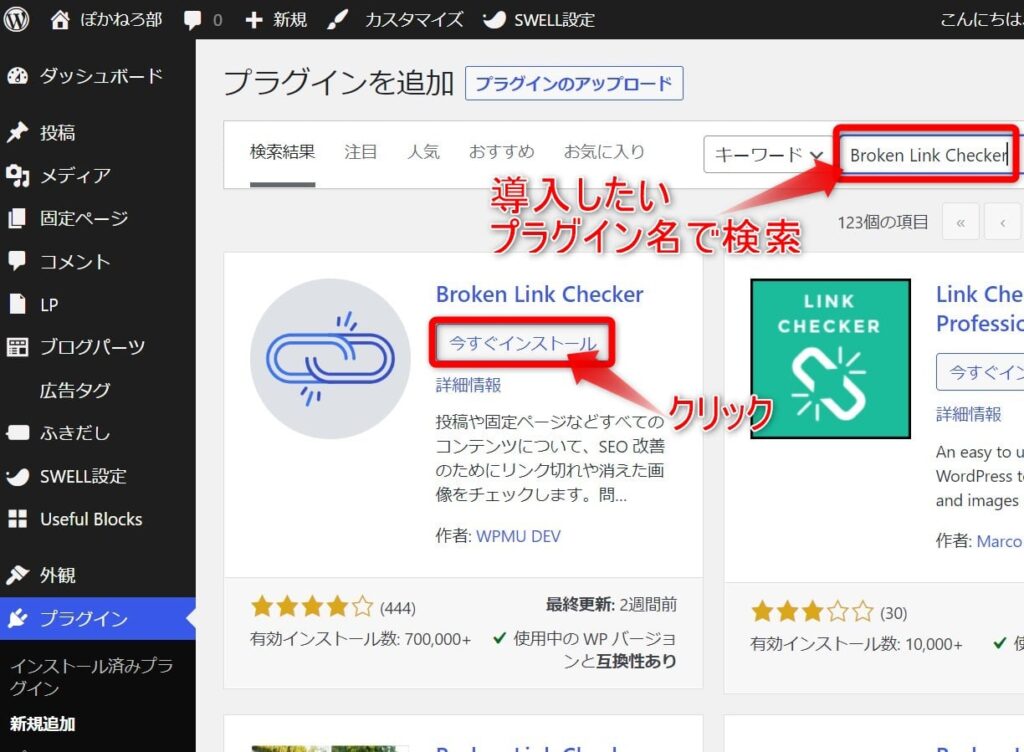
キーワード欄にプラグイン名を入れて「今すぐインストール」をクリック


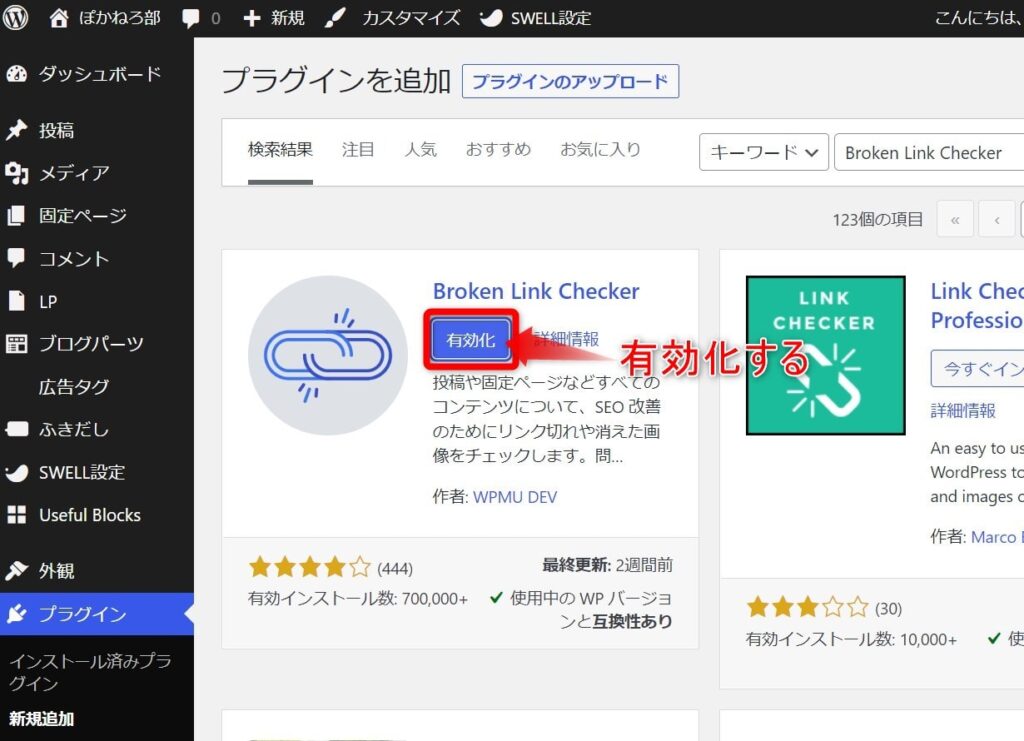
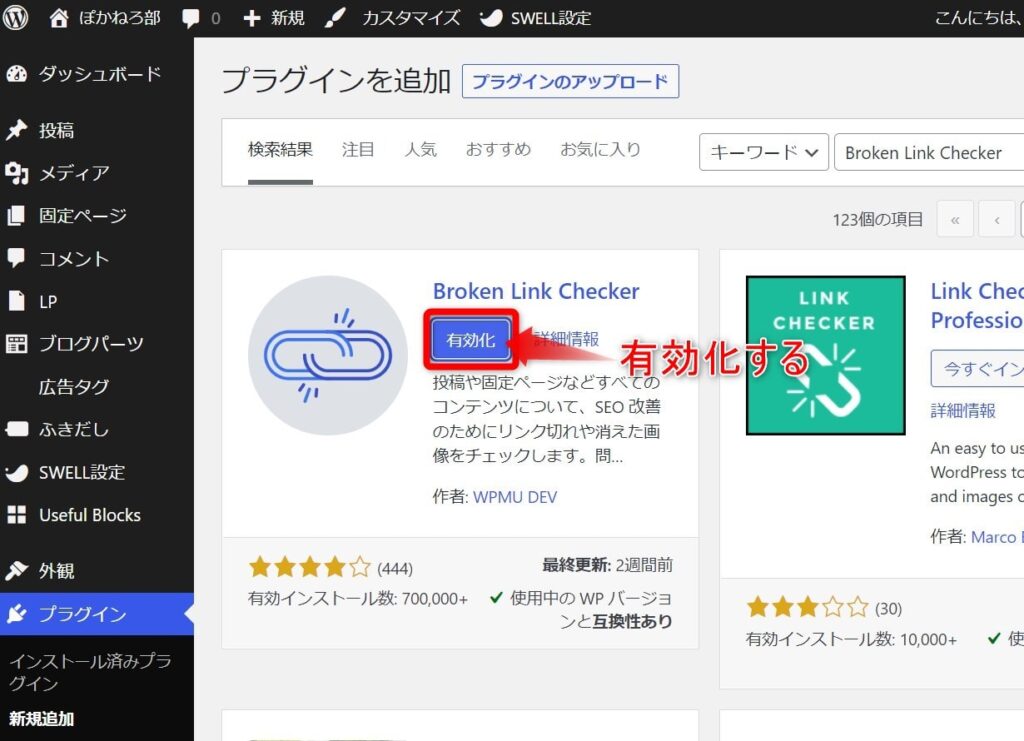
インストール完了したら「有効化」をクリック


「有効化」をクリックしたら完了です。
WordPressで検索してプラグインをインストールする手順はこれだけです。
続いて、外部サイトからファイルダウンロードする方法を解説します。
外部サイトからダウンロードしてWordPressにインストールする
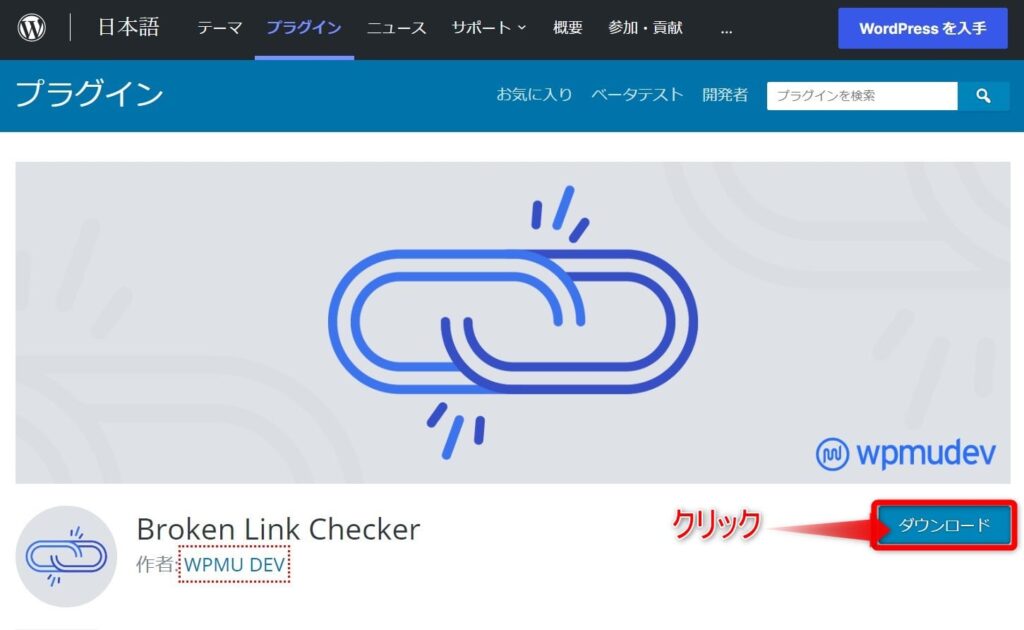
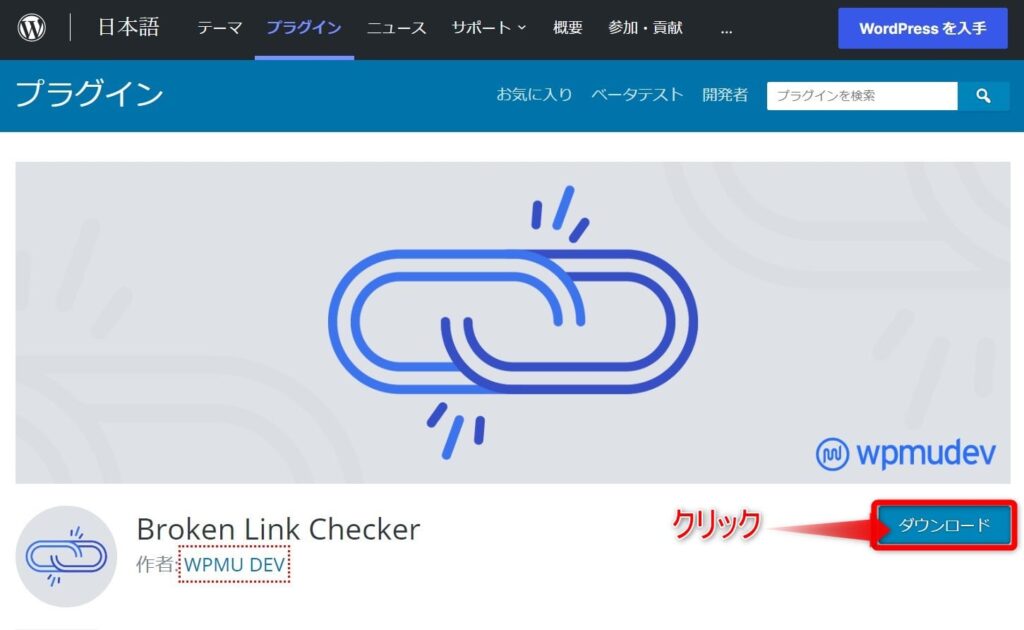
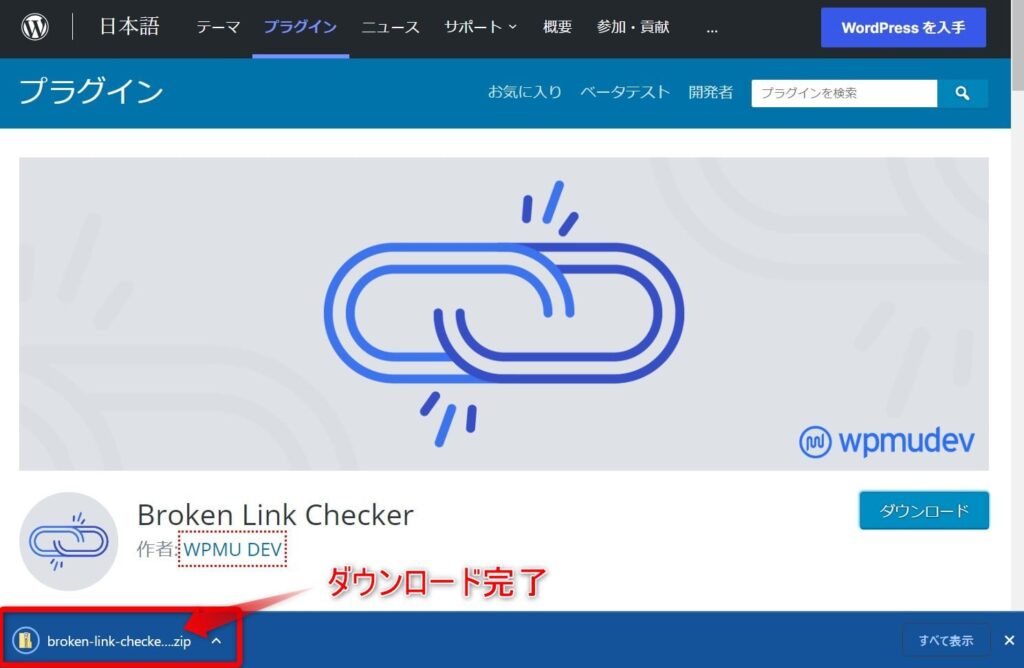
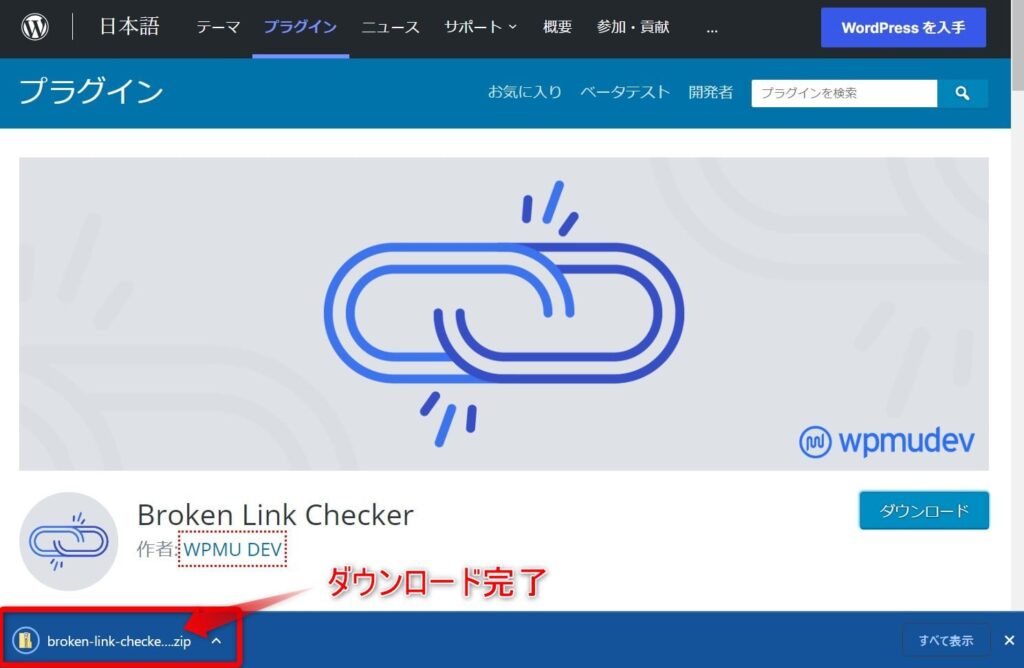
外部サイトにアクセスして、導入するプラグインをダウンロードする


ダウンロード完了したことを確認


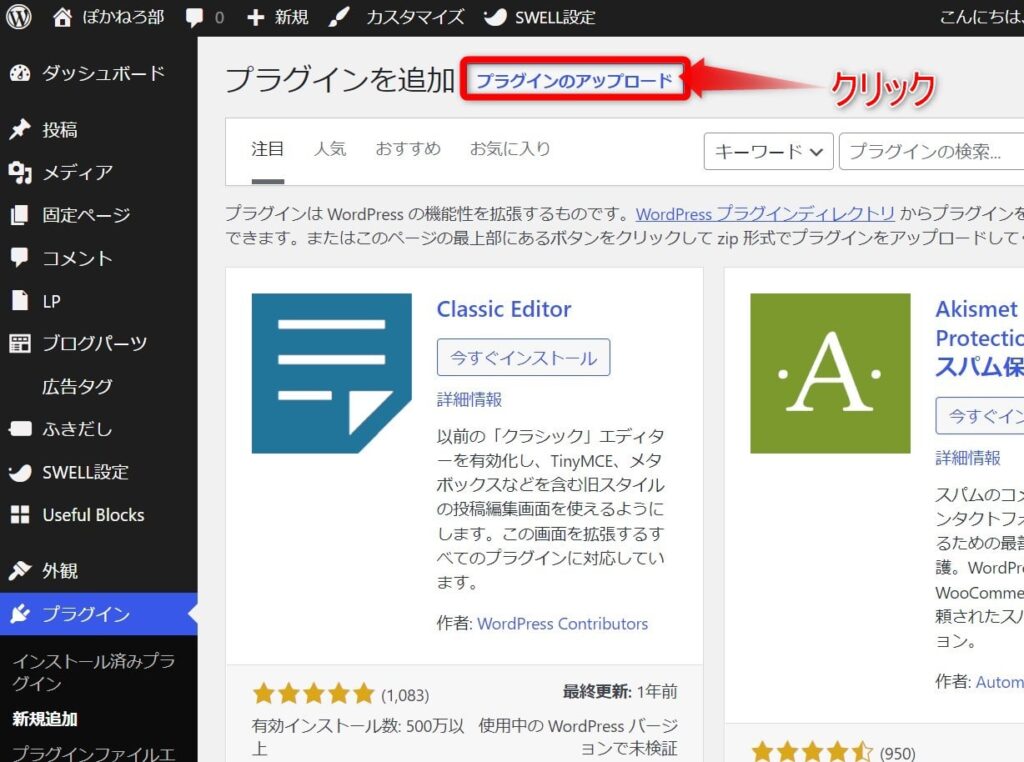
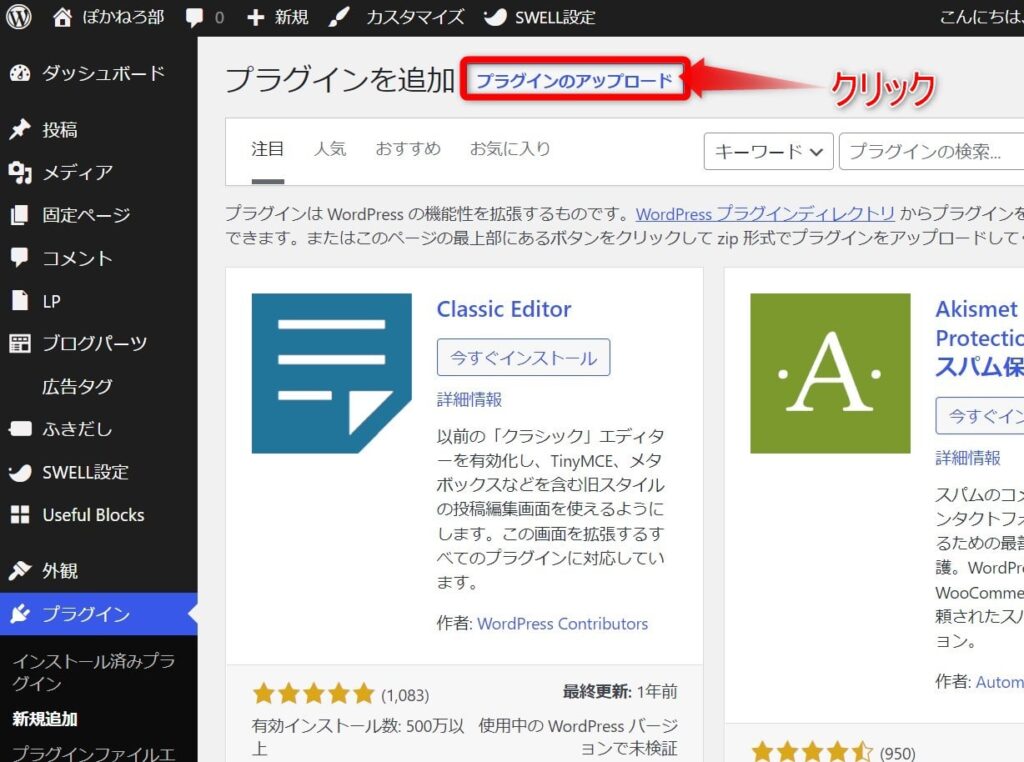
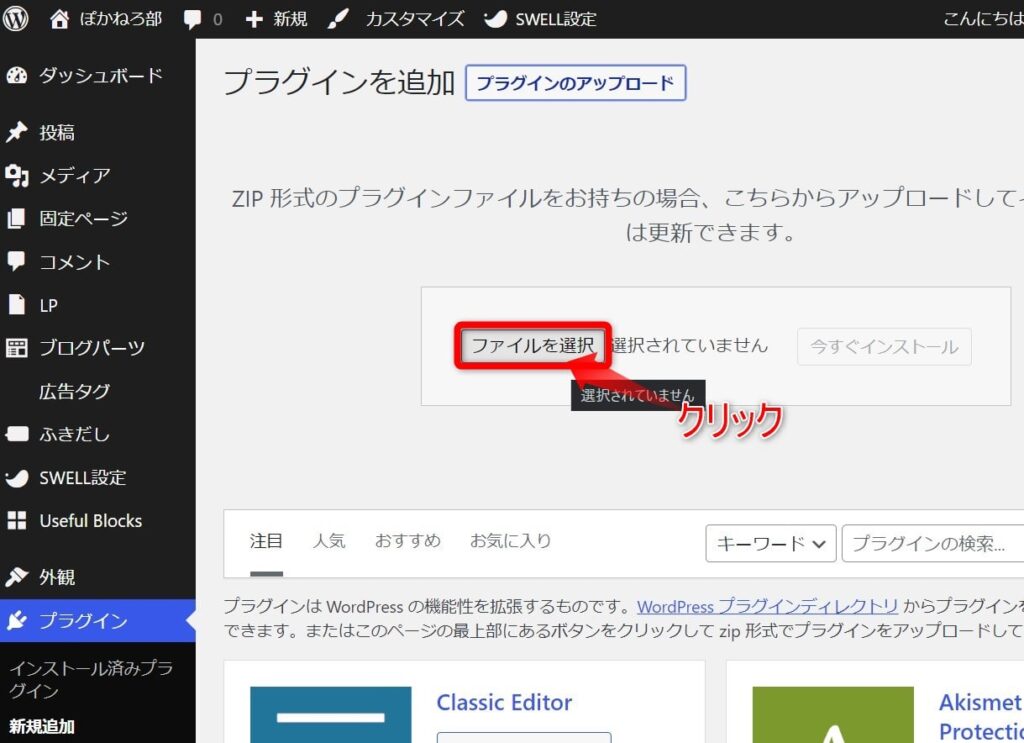
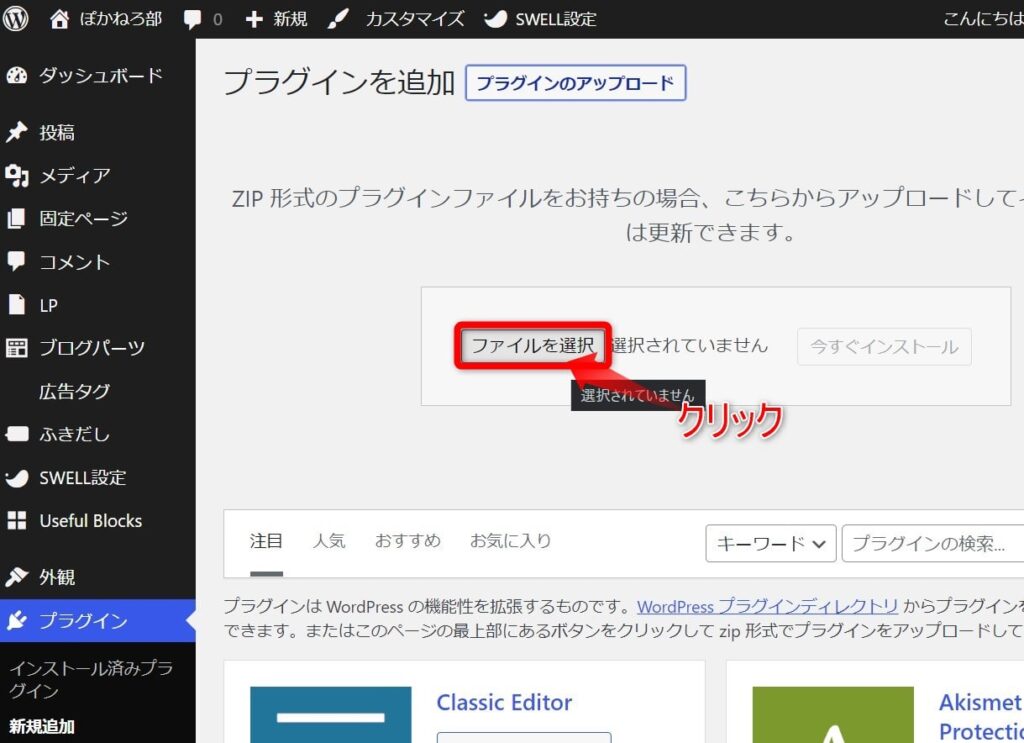
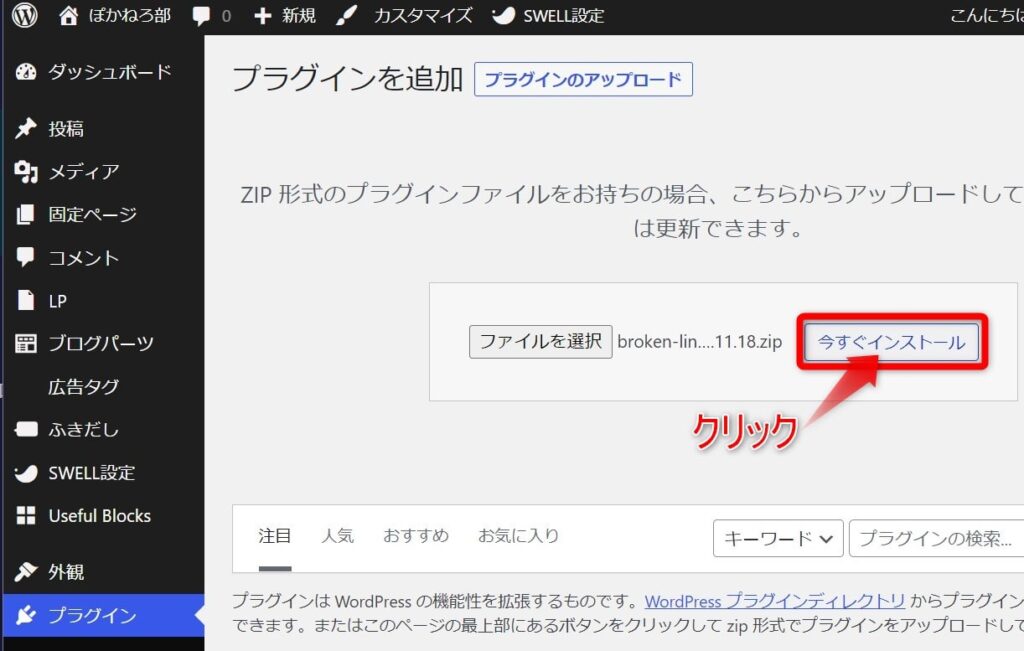
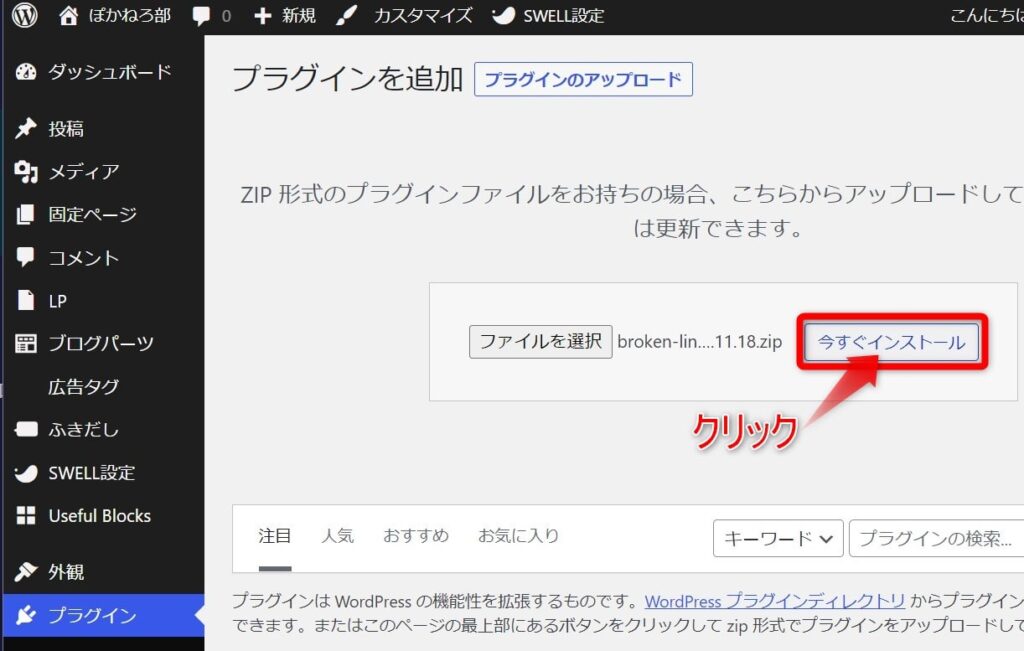
管理画面で「プラグイン」→「プラグインのアップロード」をクリック


「ファイルを選択」をクリック


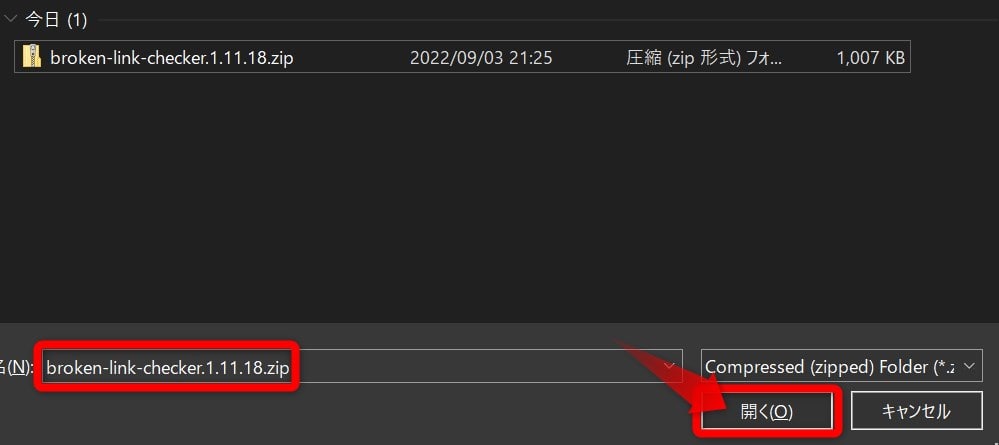
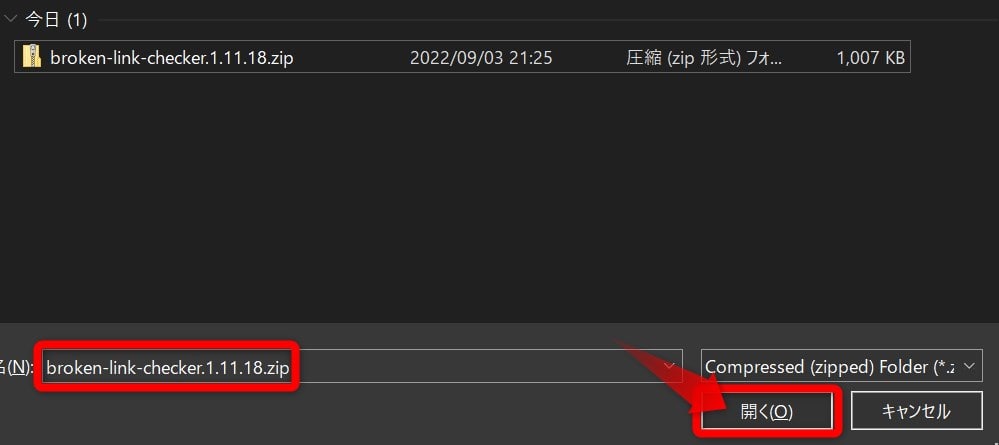
ダウンロードしたファイルを選択して開く


「今すぐインストール」をクリック


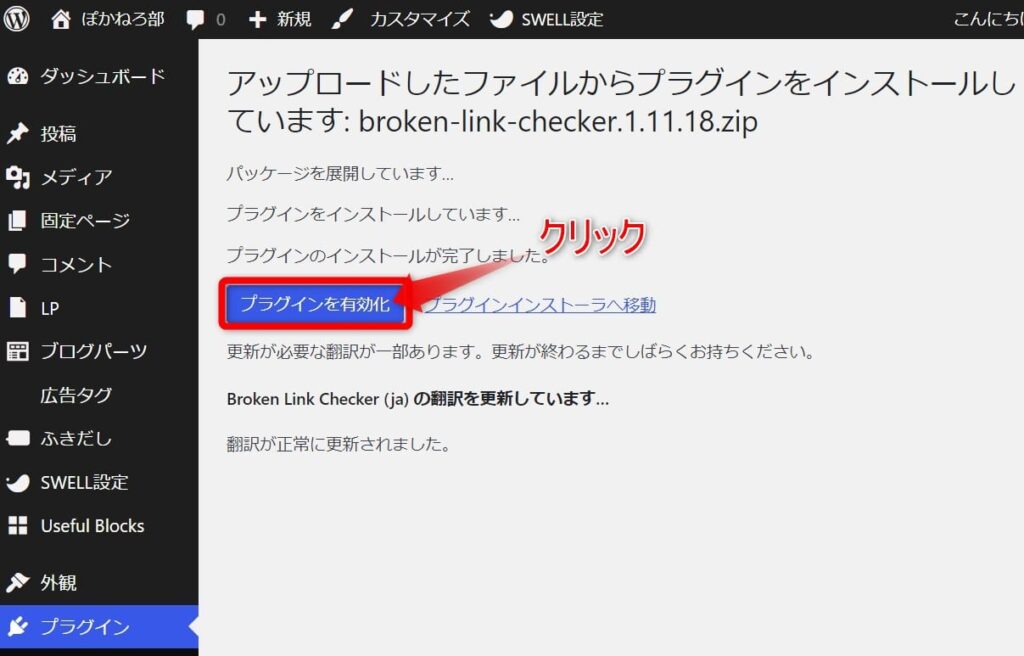
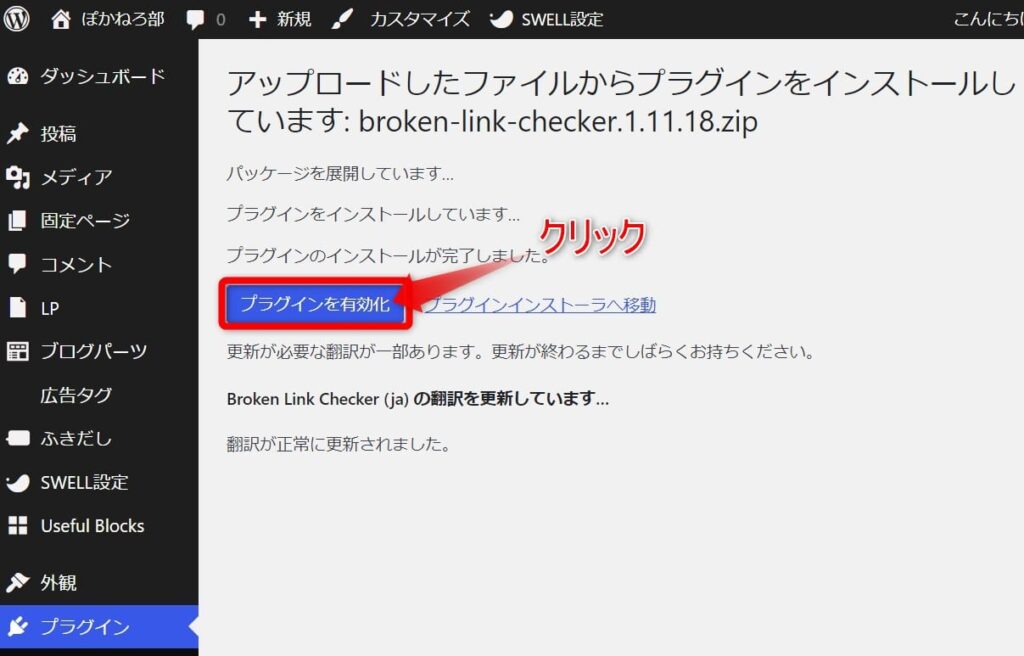
「プラグインを有効化」をクリック


導入したプラグインが「無効化|設定」となっていればOK


プラグインが有効になっていれば、一覧の表示では「無効化」となります。
この状態になっていれば問題なくインストール出来ているので、安心してください。
外部サイトからダウンロードしてインストールする手順は以上です。
【一覧】おすすめのWordPressプラグイン


おすすめのWordPressプラグインを一覧で紹介します。
プラグイン名をタップすると個別紹介に飛べるので、気になったら押してみてください。



迷う方は「はじめに入れたいプラグイン」から見よう!
| はじめに入れたいプラグイン | 特徴 |
|---|---|
| XML Sitemap & Google News | ・XMLサイトマップ新定番ツール ・サイトがインデックスされやすくなる |
| BackWPup | ・自分のWordPressサイトを自動バックアップ ・手動・自動どちらも対応可能 |
| Contact Form 7 | ・お問い合わせフォームを設置できる ・「申込みフォーム」「予約フォーム」としても使える |
| SEO SIMPLE PACK | ・超シンプルなSEOプラグイン ・余計な機能がないので初心者向け |
| Broken Link Checker | ・リンク切れチェックができる ・自動検知でダッシュボードに通知 |
| WP Revisions Control | ・リビジョンの生成を制限 ・件数を自分で設定可能 |
| WP Multibyte Patch | ・日本語の文字化け防止 ・日本語ファイルを英字に自動変換できる |
| セキュリティ強化系プラグイン | 特徴 |
|---|---|
| SiteGuard WP Plugin | ・大定番セキュリティプラグイン ・ログインページのURL変更も可能 |
| Wordfence Security | ・SWELLユーザー向け ・SWELL開発者が作成したセキュリティプラグイン |
| Akismet Anti-Spam | ・スパムコメント対策 ・自動判断してスパムコメントをはじく |
| 画像圧縮プラグイン | 特徴 |
|---|---|
| EWWW Image Optimizer | ・超便利な画像圧縮プラグイン ・サイトスピード向上が見込める |
| WebP Converter for Media | ・SWELLユーザー向け ・SWELLとの相性良好 |
| 目次作成プラグイン | 特徴 |
|---|---|
| Table of Contents Plus | ・高性能目次作成プラグイン ・見出しに応じて自動作成可能 |
| RTOC(Rich Table of Contents) | ・目次をおしゃれに作るプラグイン ・初心者でも使いやすい |
| ブロックエディタ向けプラグイン | 特徴 |
|---|---|
| Arkhe Blocks | ・WordPressテーマの「Arkhe」拡張プラグイン ・高機能ブロックを追加できる |
| Useful Blocks | ・装飾がおしゃれにできる ・HTML・CSSの知識が不要 |
| Pochipp | ・ブロックエディタ向け物販用プラグイン ・Amazon商品直接検索可能 |
| クラシックエディタ向けプラグイン | 特徴 |
|---|---|
| Advanced Editor Tools | ・ツールバーを自分好みにカスタマイズ可能 ・執筆時間の短縮に最適 |
| AddQuicktag | ・装飾を効率よく実施できるプラグイン ・装飾用のコードをあらかじめ登録可能 |
| Rinker | ・クラシックエディタで商品紹介に最適 ・もしもアフィリエイトと連携可能 |
| リライト効率化プラグイン | 特徴 |
|---|---|
| Yoast Duplicate Post | ・複製&書き換え可能になるプラグイン ・ワンクリックで複製可能 |
| Simple Post Notes | ・リライトのメモとして ・投稿一覧画面にメモを表示できる |
| Enable Media Replace | ・挿入画像を一発で置換 ・記事ごとの置換作業不要 |
| 収益強化プラグイン | 特徴 |
|---|---|
| Aurora Heatmap | ・ヒートマップ機能追加プラグイン ・クリックされた箇所を可視化できる |
| Blog Floating Button | ・フローティングボタン挿入プラグイン ・ボタンクリック率向上が見込める |
| 表示速度改善プラグイン | 特徴 |
|---|---|
| Autoptimize | ・ソースコードを圧縮できるプラグイン ・読み込み速度向上が見込める |
| W3 Total Cache | ・キャッシュ高速化できるプラグイン ・サーバーの負担を減らせして高速化 |
| WP-Optimize | ・データベースを最適化できるプラグイン ・不要なデータを自動削除可能 |
まずはこれ!はじめに入れたいWordPressプラグイン


WordPressでブログを始めるにあたり「まずはこれ!」といえるプラグインを紹介します。
一つひとつ解説していきます。
XML Sitemap & Google News|サイトマップ生成


- XMLサイトマップ新定番ツール
- Google XML Sitemapsの代わりに
- サイトがインデックスされやすくなる
令和のXMLサイトマップ作成ツールはこれ!
検索エンジンに更新を早く伝えるには、XMLサイトマップは必須です。
URL:https://ja.wordpress.org/plugins/xml-sitemap-feed/
導入手順(外部リンク):https://manuon.com/wordpress-start-xmlsitemapnews/
「XML Sitemap & Google News」はXMLサイトマップを自動生成できるプラグインです。



XMLサイトマップってなに…?
XMLサイトマップは、自分のWebサイトのページ情報(構造)を一覧にしてファイル化したものです。
このプラグインを導入しておくことで、新規投稿、またはリライトなどを行った際に自動でXMLサイトマップを更新してくれます。
自動更新されるメリットは、検索エンジンに対して勝手に通知してくれること。
検索エンジンから認知されれば検索結果にも表示されやすいため、導入しておくのがおすすめです。
XML Sitemap & Google News|https://ja.wordpress.org/plugins/xml-sitemap-feed/
BackWPup|バックアップ機能


- WordPressのバックアップといえばこれ!
- スケジュール・手動両方OK
- 保存先も選択可能
バックアッププラグインの超定番!
WordPressデータのバックアップは必須。
かならず導入したい!
URL:https://ja.wordpress.org/plugins/backwpup/
導入手順(外部リンク):https://webst8.com/blog/wordpress-backup-plugin/
「BackWPup」は、自分のWordPressサイトを自動でバックアップしてくれるプラグインです。
上記のどちらにも対応しており、とても便利に利用可能です。
バックアップファイルの保存先は、同じサーバーはもちろん、FTPサーバーやDropbox、Microsoft Azureも選択可能です。



バックアップってそんなに必要なの?
Webサイトが突然表示されなくなったり、サーバー側のトラブルで作業中のデータが破損したり、意図的じゃなくても色々なことが起こりえます。
バックアップを取得しておいて損はないので、ぜひ導入しておきましょう。
BackWPup|https://ja.wordpress.org/plugins/backwpup/
Contact Form 7|お問い合わせフォーム設置


- ブログにお問い合わせフォームを設置するならこれ!
- 「申込みフォーム」「予約フォーム」も設置可能
ブログにお問い合わせフォーム設置はほぼマスト!
ビジネスチャンス拡大の可能性を広げられます。
URL:https://ja.wordpress.org/plugins/wpforms-lite/
導入手順(外部リンク):https://form.run/media/contents/website-lp-creation/contact-form-7/
「Contact Form 7」は、自分のブログにお問い合わせフォームを簡単に設置できるプラグインです。
「申込みフォーム」・「予約フォーム」として作成も可能で、自動返信機能まで完備しています。



わたしのブログにはお問い合わせフォームはいらないかな…
お問い合わせフォームがあれば、読んでくれた読者や企業の方からのコンタクト手段として役立ちます。
例えば、自分のブログでガジェットのレビュー記事を書いているとしましょう。
企業から「〇〇の商品レビュー記事を書いてくれませんか?」といった連絡が来ることは珍しくありません。
要するに、いろいろなチャンスが広がるきっかけ作りとして優秀です。
プラグインの代替手段として、Googleフォームでも問題ありません。
どちらにしても、お問い合わせフォームの設置はしておくのがおすすめです。
Contact Form 7|https://ja.wordpress.org/plugins/wpforms-lite/
SEO SIMPLE PACK|SEOの設定


- 超シンプルなSEOプラグイン
- SWELL開発者の了さんが開発
- 必要最低限の機能に絞られている
SEOプラグインはこれでOK!
「ALL in one SEO」「Yoast SEO」よりも必要十分なこちらがおすすめ!
URL:https://ja.wordpress.org/plugins/seo-simple-pack/
導入手順(外部リンク):https://manuon.com/wordpress-start-seosimplepack/
「SEO SIMPLE PACK」は、余計な機能を削ぎ落としたシンプルなSEOプラグインです。
SEOの観点で重要な「タイトルタグ」や「メタディスクリプション」などを、個別のページから設定できます。
「SEO SIMPLE PACK」を利用しておくと、今後テーマ移行してもSEO設定を引き継げるためおすすめです。
有名どころのプラグインで「ALL in one SEO」があります。
機能は豊富なのですが、すべての機能を使い切るのは難しく、正直微妙です。
「SEO SIMPLE PACK」を利用しておけば問題ないでしょう。
SEO SIMPLE PACK|https://ja.wordpress.org/plugins/seo-simple-pack/
Broken Link Checker|リンク切れチェック


- リンク切れチェックはこれ!
- 自動検知でダッシュボードに通知
- リンクのチェック時間も設定可能
リンク切れはSEOに悪影響です。
チェックは自動で行ってかんたん修正するのがおすすめ。
URL:https://wordpress.org/plugins/broken-link-checker/
導入手順(外部リンク):https://blog-bootcamp.jp/start/wordpress-brokenlinkchecker/
「Broken Link Checker」は、自分のブログ内に設置しているリンクが切れていないかをチェックできるプラグインです。



リンク切れってそんなに重要かな?
リンク切れは、読者が次のアクションを起こしたいときに思うようにいかないため、SEO的にもマイナスと言われています。
もし、アフィリエイトリンクがリンク切れを起こしていた場合、売上の機会を失うことに繋がります。
「Broken Link Checker」を導入しておけば、リンク切れを自動で検知してくれるので修正が非常にかんたんです。
有用なプラグインなので、導入しておきましょう。
Broken Link Checker|https://wordpress.org/plugins/broken-link-checker/
WP Revisions Control|リビジョンの生成を制限


- リビジョン生成を制限できる!
- 件数制限で、無限増殖をなくせる
リビジョンは何件も必要ない!
便利な反面、パフォーマンス低下に繋がるので制限しましょう。
URL:https://ja.wordpress.org/plugins/wp-revisions-control/
導入手順(外部リンク):https://webst8.com/blog/wordpress-revision-control/
「WP Revisions Control」は、WordPressの機能である「リビジョン」に制限をかけられるプラグインです。
「リビジョン」とは、かんたんにいうと履歴機能です。
WordPress上での編集内容が自動保存されるので、何かあって戻したいときに履歴から復元可能になります。
「リビジョン」が便利なのは間違いありませんが、無限に増殖するので、サイトパフォーマンスの悪化が懸念点です。
「WP Revisions Control」を導入すると残す件数を決められるので、無限増殖しなくなります。
パフォーマンスを優先したい人は5~10件、多くても20件程度にしておくのがおすすめです。
WP Revisions Control|https://ja.wordpress.org/plugins/wp-revisions-control/
WP Multibyte Patch|日本語の文字化け防止


- 文字化け防止プラグイン
- 日本語ファイルを英字に自動変換
文字化けを予防したいならこれ!
WordPressでときどき起こる日本語の文字化けの検知に最適です。
URL:https://wordpress.org/plugins/wp-multibyte-patch/
導入手順(外部リンク):https://webst8.com/blog/wordpress-wpmultibyte-patch/
「WP Multibyte Patch」は、日本語の文字化け予防プラグインです。
WordPressは英語圏のソフトウェアなので、英字に対応した1バイト表示が標準とされています。
日本語対応したWordPressでは、これを解消するためにすでに翻訳されていますが、万全ではありません。
日本語に対応した環境をより良くするために「WP Multibyte Patch」を導入するのが大半です。
不安な方は導入しておきましょう。



絶対ではないけど、とりあえずいれておこう!
WP Multibyte Patch|https://wordpress.org/plugins/wp-multibyte-patch/
おすすめのセキュリティ強化系プラグイン


ここでは「おすすめのセキュリティ強化系プラグイン」を3つ紹介します。
セキュリティの強化はブログ運営に必須といえます。
特段理由がなければ、導入しておくのがおすすめです。
SiteGuard WP Plugin|みんな使っているセキュリティ


- 大定番セキュリティプラグイン
- サイトを乗っ取られないためにも必須
- ログインページのURL変更も可能
セキュリティプラグインの超定番!
ブログは自分の資産。
しっかりと守れるように対策しよう。
URL:https://ja.wordpress.org/plugins/siteguard/
導入手順(外部リンク):https://webst8.com/blog/wordpress-siteguard/
「SiteGuard WP Plugin」は、外部からの不正アクセスを防ぐためのプラグインです。
WordPressがWebサイトに存在する以上、不正アクセスのリスクは常にあります。
勝手にログインされるリスクを最小限に抑えるのが「SiteGuard WP Plugin」の役割です。
ログイン時にひらがな入力を求めたり、ログインページのURLを変更したりしてハッキングから守ります。
評判も非常に良いので、ぜひ導入してみてください。
SiteGuard WP Plugin|https://ja.wordpress.org/plugins/siteguard/
Wordfence Security|SWELLの人はこっち


- SWELLユーザーはこちらがおすすめ
- SWELL開発者の了さん推奨プラグイン
- とりあえずいれておいて損はなし
SWELLを使っている人はこちらを選択!
不具合の原因になる可能性を防げます。
URL:https://ja.wordpress.org/plugins/wordfence/
導入手順(外部リンク):https://lifecoupe.com/how-to-start/wordfence/
SWELLを自分のブログテーマとしている方は、「Wordfence Security」をインストールしましょう。
セキュリティ機能としては申し分なく、ファイアーウォール設定も可能なため安心です。
SWELL公式サイトにて、「SWELL」 × 「SiteGuard WP Plugin」は、不具合が起きる可能性があるとアナウンスが出ています。
SWELLユーザーは「Wordfence Security」を使いましょう。
Wordfence Security|https://ja.wordpress.org/plugins/wordfence/
Akismet Anti-Spam|スパムコメント対策


- スパムコメント対策の定番プラグイン!
- スパムコメント対策は必須級
- 余計なことに悩まずにブログ運営可能に
スパムはブログ運営の敵!
必ずスパムコメント対策は行いましょう。
URL:https://wordpress.org/plugins/akismet/
導入手順(外部リンク):https://hitodeblog.com/plugin-akismet
「Akismet Anti-Spam」は、スパムコメントを自動で判断して「スパムフォルダ」へ振り分けを行ってくれるプラグインです。



スパムコメントなんて、自分のブログにつくの…?
ブログを運営していると、通常のコメントとは別にスパムコメントがつくことは普通にあります。
健全なコメントにスパムコメントが混ざっていると、読者さんに「このブログ、なんか嫌だな」と思われかねません。
ブログ運営に専念するためにも、スパムコメント対策のプラグインは導入しておきましょう。
Akismet Anti-Spam|https://wordpress.org/plugins/akismet/
おすすめの画像圧縮系プラグイン


「おすすめの画像圧縮系プラグイン」を2つ紹介します。
おすすめの画像圧縮系プラグイン
画像圧縮は、サイトの表示スピード高速化に繋がります。
サイトスピードはSEOでも重要視されているので、インストールしておくのがおすすめです。
EWWW Image Optimizer|超便利な画像圧縮


- WebP化プラグインといえばこれ!
- 画像圧縮はサイトスピードアップには必須
画像圧縮はサイト運営には必須!
画像のファイルサイズ縮小には、画像圧縮プラグインがおすすめ。
URL:https://ja.wordpress.org/plugins/ewww-image-optimizer/
導入手順(外部リンク):https://hitodeblog.com/ewww-image-optimizer
「EWWW Image Optimizer」は、導入しておくだけで画像圧縮を自動で行ってくれるプラグインです。
昨今のSEOでは、サイトスピードの重要性が高まっています。
サイトの表示スピードが遅いと、露骨に読者の離脱率が高まるからですね。
対策のひとつとして、画像圧縮(WebP化)はかなり重要です。
確実に導入しておきましょう。
EWWW Image Optimizer|https://ja.wordpress.org/plugins/ewww-image-optimizer/
WebP Converter for Media|SWELLの人はこっち


- SWELLユーザーはこちらを導入!
- SWELLとの相性良好
- WebP変換も問題なし
SWELL利用者に「EWWW Image Optimizer」は非推奨!
WebP自動変換はこちらを選択しましょう。
URL:https://ja.wordpress.org/plugins/webp-converter-for-media/
導入手順(外部リンク):https://tcd-theme.com/2021/04/webp-converter-for-media.html
「WebP Converter for Media」は、SWELL利用者におすすめの画像圧縮プラグインです。



「EWWW Image Optimizer」じゃだめなの?
SWELL公式サイトで、不具合の原因になるかもしれないプラグインとして紹介されています。
必要なときだけプラグインを有効化することで不具合を回避できるようですが、正直手間です。
不具合も起こらず、同じ効果を期待できる「WebP Converter for Media」を使いましょう。
WebP Converter for Media|https://ja.wordpress.org/plugins/webp-converter-for-media/
おすすめの目次生成プラグイン


ここでは「おすすめの目次生成プラグイン」を2つ紹介します。
ただし、下記の有名WordPressテーマを利用している方は、機能が標準搭載されているので不要です。
- SWELL
- SANGO
- AFFINGER6
- THE THOR
- MERIL
- Cocoon
これ以外のテーマに目次生成機能はないため、プラグインを導入しましょう。
Table of Contents Plus|高性能目次


- 目次を作るプラグインの王道!
- 見出しに応じて自動作成してくれる
- 目次は超重要コンテンツ
目次生成プラグインの定番中の定番!
自動で作成してくれる優れたプラグインです。
URL:https://ja.wordpress.org/plugins/table-of-contents-plus/
導入手順(外部リンク):https://webst8.com/blog/wordpress-table-of-contents-plus/
「Table of Contents Plus」は、設定した見出しに応じて自動で目次を作成してくれるプラグインです。
実は「目次」というコンテンツは非常に重要です。
読者がブログを訪れてくれたときに、目次はかなりの確率でクリックされます。
つまり、読者満足度と滞在時間が伸びて、SEO的にも良い評価に繋がると言われています。
目次を作成できるプラグインは必ず導入しておくのがおすすめです。



目次は知りたいことにダイレクトに飛べる!
Table of Contents Plus|https://ja.wordpress.org/plugins/table-of-contents-plus/
RTOC(Rich Table of Contents)|初心者でも使いやすい


- 目次をおしゃれに作るプラグインはこれ!
- デザイン性がよくて、初心者向け
目次をおしゃれにしたい方はこちら!
カスタマイズ性にも優れた良プラグインです。
URL:https://ja.wordpress.org/plugins/rich-table-of-content/
導入手順(外部リンク):https://kitacchi869.com/18291.html
「RTOC(Rich Table of Contents)」も、目次作成プラグインです。
利点としては、かんたん操作で目次をおしゃれにできることでしょう。
目次のデザインを変えるのはもちろん、設定から「目次に戻る」ボタンを追加できるのも魅力のひとつ。
ちょっと良いデザインにしたい方は、「RTOC(Rich Table of Contents)」を利用してみてはいかがでしょうか。
RTOC(Rich Table of Contents)|https://ja.wordpress.org/plugins/rich-table-of-content/
【ブロックエディタ】おすすめの記事作成プラグイン


「ブロックエディタにおすすめの記事作成プラグイン」を3つ紹介します。
【ブロックエディタ】おすすめの記事作成プラグイン



ブロックエディタってなに…?
ブロックエディタとは、WordPress ver5.0からの標準搭載となったエディタです。
「ブロック」単位で管理するのが最大の特徴で、文章・画像・ボックスなどを「ブロックを積み上げる」ようにして執筆します。「Gutenberg」はブロックエディタと同義です。
当サイトもブロックエディタで執筆していますが、慣れれば簡単なのでとてもおすすめです。
Arkhe Blocks|高機能ブロックを追加


- WordPressテーマの「Arkhe」拡張プラグイン
- SWELL開発者の了さん作成
- ブロックツールバーに機能追加できる
無料テーマの「Arkhe」を利用している方は必須級
ブロックエディタを快適に使うならこれ!
URL:https://ja.wordpress.org/plugins/arkhe-blocks/
導入手順(外部リンク):https://webnote-plus.com/arkhe-blocks/
「Arkhe Blocks」は、無料テーマの「Arkhe」への機能追加を目的としたプラグインです。
「Arkhe」がメインではありますが、他のテーマでも使えるのは良心的といえます。
無料版と有料版が存在し、無料版だけでも以下の機能が拡張されます。
- ブロックツールバー
- コアブロック
- カスタムブロック
有料(Pro)版を選択すると、独自のカスタムブロックやカスタム書式を使えるようになります。
無料版でも非常に便利になるので、最初は無料で試してみるのがおすすめです。
Arkhe Blocks|https://ja.wordpress.org/plugins/arkhe-blocks/
Useful Blocks|オシャレな装飾ブロック多数


- 装飾がおしゃれにできる!
- HTML・CSSの知識が不要
- Pro版なら色やアイコン変更も可能に
自分のブログを簡単におしゃれにするならこれ!
ぽんひろさん × SWELL開発者の共同プラグイン
SWELL以外でも使える!
URL:https://ponhiro.com/useful-blocks/
導入手順(外部リンク):https://oinavi.net/useful-blocks/
「Useful Blocks」は、ブロガーさんに向けて「おしゃれで便利なブロック」を集めたプラグインです。
ブログカスタマイズ界隈で有名なぽんひろさんと、SWELL開発者の了さんの共同開発で作成されました。
上のボックスを見てもらえたら伝わると思いますが、簡単かつおしゃれに装飾ブロックを設置可能です。
ブロックエディタ専用なので、SWELL利用者にはとくにおすすめのプラグインです。
Useful Blocks|https://ponhiro.com/useful-blocks/
Pochipp|物販用プラグイン


- ブロックエディタで物販アフィリしたいならこれ!
- ブロックエディタに最適化されて使いやすい
- Amazonの商品検索もお手のもの
ブロックエディタの物販プラグインはポチップ!
Rinkerと同じく「Amazon・楽天・Yahoo」OK
URL:https://pochipp.com/#download
導入手順(外部リンク):https://point-of-view.blog/pochipp/
「Pochipp」はRinkerと同じ物販用プラグインですが、ブロックエディタに最適化されています。
投稿画面上に商品画面が出現するようになるので、ショートコードとは違った便利さがあります。
「Pochipp Assist」を併用することで、Amazonの商品が直接検索可能になります。
ただし、無料版だと3回までの検索しかできない点には注意が必要です。
SWELLを筆頭としたブロックエディタ利用者には、ポチップ利用がおすすめです。
Pochipp|https://pochipp.com/#download
【クラシックエディタ】おすすめの記事作成プラグイン


「クラシックエディタにおすすめの記事作成プラグイン」を3つ紹介します。
【クラシックエディタ】おすすめの記事作成プラグイン



クラシックエディタってなんのこと?
「クラシックエディタ」とは、従来利用されていたエディタです。
「ビジュアル」と「テキスト」タブにわかれており、ビジュアルは主に通常の文章や画像、テキストはHTMLを編集したいときに利用します。
現在でも、クラシックエディタを利用しているクライアントはそれなりに存在するため、馴染みのある方が多いのが特徴です。



ぼくのクライアントもクラシックエディタを利用しているよ!
Advanced Editor Tools|便利な機能拡張


- クラシックエディタを使うならマストのプラグイン
- ツールバーを自分好みにカスタマイズ可能
- 執筆時間の短縮にも繋がる
クラシックエディタを便利に使うならこれ!
背景色やフォントを変更する際にとても役立ちます。
URL:https://ja.wordpress.org/plugins/tinymce-advanced/
導入手順(外部リンク):https://www.colorfulbox.jp/media/tinymceadvanced/
「Advanced Editor Tools」は、クラシックエディタのツールバーをカスタマイズできるプラグインです。
一例として、以下の機能を追加できます。
- 背景色をつける
- フォントを変更
- 下線をつける
- 打ち消し線をつける
とくに、背景色やフォントに関してはよく使う方も多いはず。
執筆作業の効率化に繋がるので、導入しておくのがおすすめです。
Advanced Editor Tools|https://ja.wordpress.org/plugins/tinymce-advanced/
AddQuicktag|よく使う装飾が使い回せる


- 装飾を効率よく実施したいならこれ!
- あらかじめ装飾用のコードを登録可能
- 毎回HTML打ちたくない人は必須
テキストエディタで装飾するにはこのプラグイン!
手打ちでHTMLコードを打って装飾するのは非推奨です。
URL:https://ja.wordpress.org/plugins/addquicktag/
導入手順(外部リンク):https://miya-system-works.com/blog/detail/wordpress-plugin-addquicktag/
「AddQuicktag」は、HTMLコードを事前登録して効率よく装飾できるプラグインです。
クラシックエディタでは、装飾を行なうためには基本的にHTMLコードを入力しなくてはなりません。
すべてをいちいち入力したり、直したいときも手書きでコード修正したり、かなりの手間といえます。
「AddQuicktag」を導入すれば、事前にHTMLコードを登録できます。
都度手書きでHTMLコードを記入しなくてよくなるので、ぜひ使ってみてください。
AddQuicktag|https://ja.wordpress.org/plugins/addquicktag/
Rinker|物販用プラグイン


- 商品紹介には欠かせない
- Amazon・楽天・Yahooショッピングに対応
- もしもアフィリエイトと連携可能
全ブロガー必須レベルのプラグイン!
何かしらの商品を紹介する方は、思考停止で入れましょう。
URL:https://oyakosodate.com/rinker/
導入手順(外部リンク):https://blog-bootcamp.jp/start/wordpress-rinker/
Rinkerは、フリーランスプログラマーの「やよい」さんが開発した商品管理プラグインです。



商品リンクをかんたんに作りたい…!
このような想いから開発され、2021年4月の時点で56,000回以上ダウンロードされている人気っぷりです。
「商品リンク追加」から商品名で検索して、「商品リンクを追加」するだけでリンク(ショートコード)が作れてしまう優れもの。
まったく商品紹介をしないブロガーさん以外は導入しておきましょう。
Rinker|https://oyakosodate.com/rinker/
リライト作業を効率化するおすすめプラグイン


ブログに大事な「リライト作業を効率化するおすすめプラグイン」を3つ紹介します。
リライト作業を効率化するおすすめプラグイン
リライトはいずれ行う作業なので、導入しておきましょう。
Yoast Duplicate Post|複製&書き換え


- リライト時の記事複製にはこれ!
- 記事をワンクリックで複製可能
リライトを効率よく実施するなら導入!
たったのワンクリックで記事複製できる優れものです。
URL:https://ja.wordpress.org/plugins/duplicate-post/
導入手順(外部リンク):https://blog-bootcamp.jp/start/wordpress-duplicatepost/
「Yoast Duplicate Post」は、導入するとワンクリックで記事を複製できるようになるプラグインです。



記事の複製なんて簡単にできるんじゃないの?
実のところ、WordPressのデフォルト機能の中に「記事の複製」は存在しません。
リライトを行なう際には、既存の記事をコピーして、新規作成した記事に貼り付ける必要があります。
たくさんの手間をワンクリックで実現できるのが「Yoast Duplicate Post」です。
リライトはブログ運営には欠かせないので、インストールしておきましょう。
Yoast Duplicate Post|https://ja.wordpress.org/plugins/duplicate-post/
Simple Post Notes|リライトのメモに


- ちょっとしたメモを残しておきたいときはこれ!
- 投稿一覧画面にメモを表示できる
- 他のツールで管理する手間が省ける
リライト用のメモを残せる神プラグイン!
シンプルながら、とても便利です。
URL:https://ja.wordpress.org/plugins/simple-post-notes/
導入手順(外部リンク):https://mo-gu-mo-gu.com/memo-for-wordpress-posts/
「Simple Post Notes」は、投稿一覧画面にメモを残せるようになるプラグインです。



メモを残す意味あるかな?
用途としては、リライト用のメモとして残しておくのが非常におすすめです。
例えば、「〇〇の見出しを入れる」「△△の説明を追加」など、リライト時に実施する内容を残しておけます。
別のツールを利用しなくても完結するので、導入を検討してみてください。
Simple Post Notes|https://ja.wordpress.org/plugins/simple-post-notes/
Enable Media Replace|挿入画像を一発で置換


- 共通画像を一括置換するならこれ!
- 記事ごとの実施不要
- ファイルのみかファイル名とリンク更新を選べる
画像を一括で置換したいときに便利なプラグイン!
メディアライブラリのファイルを置換可能。
URL:https://ja.wordpress.org/plugins/enable-media-replace/
導入手順(外部リンク):https://sologaku.com/wordpress/enable-media-replace/
「Enable Media Replace」は、記事に挿入している画像を一括置換できるプラグインです。
メディアライブラリに存在する画像を置換できるため、記事ごとに実施する必要はありません。
記事が増えていくと、複数の記事に同じ画像を利用することが増えると思います。
同じ画像を一括変換できるので、あとから画像を変えたくなったときにインストールするのがおすすめです。
Enable Media Replace|https://ja.wordpress.org/plugins/enable-media-replace/
収益を上げるために活用したいおすすめプラグイン


とても大事な「収益を上げるために活用したいおすすめプラグイン」を2つ紹介します。
収益を上げるために活用したいおすすめプラグイン



すぐには必要ないかも?
こんな風に思われがちですが、ブログで稼ぎたい方には大事なツールです。
事前にインストールしておくのがおすすめです。
Aurora Heatmap|ヒートマップ機能


- ユーザー行動を把握したいならこれ!
- クリックされた箇所を可視化できる
- 読者が求めていることがわかりやすい
無料のヒートマッププラグインはこれ!
ユーザー行動の把握はブログ運営には必須です。
URL:https://ja.wordpress.org/plugins/aurora-heatmap/
導入手順(外部リンク):https://blog-bootcamp.jp/start/wordpress-auroraheatmap/
「Aurora Heatmap」は、ヒートマップ機能を無料でつかえるようになるプラグインです。



「ヒートマップ」ってなに?
「ヒートマップ」は、ユーザーがクリックした場所を色で可視化できるようにする機能です。
以下のようなものをイメージしてもらえば問題ありません。


クリックされている箇所を起点にしたリライトが可能になるため、コンテンツの改善にとても役立ちます。
アフィリエイトに本気で取り組みたい方は、必須と言えるプラグインでしょう。
Aurora Heatmap|https://ja.wordpress.org/plugins/aurora-heatmap/
Blog Floating Button|フローティングボタン挿入


- ブログにフロートボタンを設置したいならこれ!
- ボタンクリック率向上が見込める
- 無料版でも十分に活用可能
ボタンクリックの確率を高めたい方は導入!
読者の妨げにならずにボタンを配置できる優秀なプラグイン。
URL:https://ja.wordpress.org/plugins/blog-floating-button/
導入手順(外部リンク):https://danablog.org/plugin/blog-floating-button/
「Blog Floating Button」は、ブログにフロートボタンを配置できるプラグインです。
フロートボタンとは、画面スクロールにあわせて、固定された位置に登場するボタンを指します。
下にスクロールしているときはボタンが消えて、止まったり、上にスクロールしたりすると消えるようになっています。
有料版にすると「マイクロコピー」や「記事単位での個別設定」も可能ですが、一旦は無料版で試してみるのがおすすめです。
Blog Floating Button|https://ja.wordpress.org/plugins/blog-floating-button/
ブログの表示を高速化するプラグイン


「ブログの表示を高速化するプラグイン」を3つ紹介します。
ブログの表示を高速化するプラグイン
WordPressテーマの中には、高速化する機能が最初から備わっていて不要な場合もあります。
例えば、以下のサイトには不要と考えられます。
- SWELL
- SANGO
- THE THOR
「自分が利用しているテーマ + 高速化」のように検索すると解説している記事が見られますので、気になる方はチェックしてみてください。
Autoptimize|ソースコードを圧縮


- ソースコード圧縮プラグインはこれ!
- 読み込み速度向上が見込める
- 各コードの不要なスペースや改行を削除
ページの表示速度を改善するなら入れたい!
読者満足度に直結する重要項目です。
URL:https://ja.wordpress.org/plugins/autoptimize
導入手順(外部リンク):https://blog-bootcamp.jp/start/wordpress-autoptimize/
「Autoptimize」は、HTMLやCSS、JavaScriptのソースコードを圧縮できるプラグインです。
圧縮することでページ速度の改善が見込めるため、読者の離脱率を下げる効果が期待できます。
コードだけではなく、画像の最適化(遅延読み込み)も可能なのもポイント。
画像は、どうしてもファイルサイズが大きくなりがちなので、プラグインがとても役立ちます。
高速化が必要なテーマを利用している方は、ぜひ導入しておきましょう。
Autoptimize|https://ja.wordpress.org/plugins/autoptimize
W3 Total Cache|キャッシュ高速化


- キャッシュ高速化を取り入れるならこれ!
- Webページの情報を残しておくことで高速化を実現
- ブラウザだけではなく、いろいろ設定可能
キャッシュで高速化を目指すなら導入必須!
サーバー負担を減らして高速表示を目指そう。
URL:https://ja.wordpress.org/plugins/w3-total-cache/
導入手順(外部リンク):https://blog-bootcamp.jp/start/wordpress-w3totalcache/
「W3 Total Cache」は、さまざまなキャッシュを生成してページ速度を高速化できるプラグインです。



キャッシュってよく聞くけどなに…?
キャッシュは、1度表示したブラウザページのデータを保存する仕組みです。
何度も最初から読み込みをしなくてよくなるので、サーバーの負担を減らせます。
「W3 Total Cache」は、ページだけでなくデータベースやブラウザなど、さまざまなキャッシュを生成可能です。
最初にやっておけばずっと恩恵を受けられるので、設定はちょっとだけ大変ですが導入しておきましょう。
W3 Total Cache|https://ja.wordpress.org/plugins/w3-total-cache/
WP-Optimize|不要なデータを自動削除


- データベースの最適化を実施するならこれ!
- 余計なデータを削除して表示速度改善可能
データベースの不要データ削除に特化したプラグイン!
いらないデータは定期的に削除しないと、重くなる原因になります。
URL:https://ja.wordpress.org/plugins/wp-optimize/
導入手順(外部リンク):https://blog-bootcamp.jp/start/wordpress-wpoptimize/
「WP-Optimize」は、データベースに存在する不要なデータを削除できるプラグインです。
ブログを運営していくと、どうしても余計なゴミが溜まってWordPressが重くなります。
たとえば、以下のようなデータは不要なものです。
- 自動保存されている下書き
- ゴミ箱に入っている記事
- スパムコメント
最初に設定しておけば自動で最適化してくれるので、早いうちにインストールしておくのがおすすめです。
WP-Optimize|https://ja.wordpress.org/plugins/wp-optimize/
WordPressプラグインに関するQ&A


WordPressのおすすめプラグインに関して、よくあるQ&Aに回答します。
気になるものがあれば、ぜひ読んでみてください。
- WordPressプラグインは無料で使える?
-
基本無料で使えます。
WordPressのプラグインは、基本的にどれも無料で利用可能です。
一部、追加機能として有料版が存在するプラグインもあります。必要と感じるまでは、無料版で使用するのがおすすめです。



有料版は稼いでからでもOK!
- 初期プラグインで削除していいのはどれ?
-
「Hello Dolly」は削除してOKです。
「Hello Dolly」は、WordPressを立ち上げた初期から入っているプラグインです。
ブログの運営には全く必要ないので、削除してしまいましょう。プラグインはあとから再導入できるため、不要なものは消してしまって問題ありません。
まとめ|WordPressのプラグインは最低限の利用がおすすめ


本記事では、WordPressのおすすめプラグインを紹介してきました。
WordPressプラグインはとても便利で、ブログ運営を効率良くするためには欠かせません。
しかしながら、大量のプラグインをインストールすると、ブログが重くなってかえって逆効果になることもあります。
紹介した中では、はじめに入れたいプラグインは必須級です。
これ以外は、必要性を感じてからの導入でも遅くないので、少しずつインストールしてみてください。



コメント